BLOG > ツール>GA4導入方法を画像付きで初心者に分かりやすく解説!

GA4がローンチされて1年以上経ちましたね。しかしまだ導入もしてないし使い方も分からないという方も多いのではないでしょうか。
そこでまずはGA4の導入方法を解説していきます。
※今回はGTMを使った導入方法をご紹介しますので、もしGTMが使えないレンタルカートやCMSをご利用の方は各ツールのタグ導入方法をご参照ください。
GA4の基本的な導入方法
GA4を導入するには①アカウント作成、②GA4タグをGTMに埋める、③各種設定の3つのステップが必要です。
①Google&GTM&GA4、3つのアカウント作成
まずはGoogle、GTM、GA4の3つのアカウントを作成します。
※既にUAをご利用の方は導入方法が少し異なるためまた別の記事にて紹介予定です。もしUAをご利用の方でGTMを使っていなければGTMの部分だけお読みください。
①Googleアカウントの作成
※もう既にGoogleアカウントをお持ちの方は飛ばしてください!
まずはGoogleアカウントの作成です。
Googleアカウントが無ければGTMのアカウントもGA4のアカウントも作成できません。
もし仕事用(GA4を導入したいサイト用に使うアカウントなど)のGoogleアカウントが無ければこの時に作っておきましょう。
https://accounts.google.com/signup/v2/webcreateaccount?hl=ja
上記のリンクからアカウントを作成できます。
②GTMのアカウント作成~タグ設置
※もう既にGTMのアカウントをお持ちの方は飛ばしてください!
次にGTMのアカウントを用意しておきます。
GTM(Googleタグマネージャー)とはウェブ計測用のタグを一括管理できるツールです。
広告を扱う方はご存じかもしれませんが、ウェブサイトの運用が不慣れな方はおそらくご存じないと思いますので、少し解説します。
※GTMのことをご存じの方は飛ばしてください!
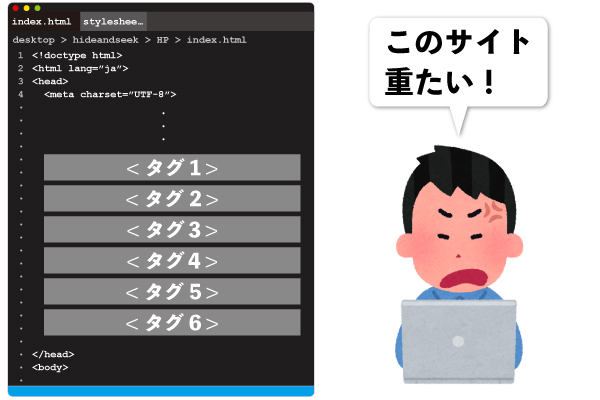
ウェブサイトの分析やツールの導入をする際、「タグ」と呼ばれるコードをウェブサイトのHTMLに埋めることで分析したりツールを使ったりすることができます。
しかしたくさんの分析・計測ツールを使うために同じHTML内にタグを全て埋めると、サイトが重くなる原因になってしまうのです。

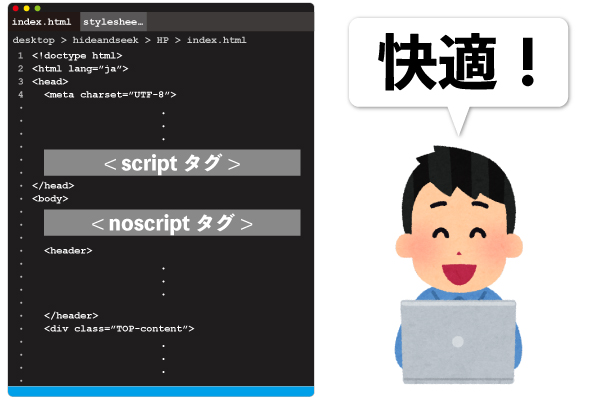
GTMはこの問題を解決できます。具体的に言うと、ウェブサイトに埋めるタグがGTMの scriptタグとnoscriptタグの2つだけになるのです。

計測タグやツール導入用のタグなどはGTMの管理画面内に全て埋めるため、HTMLにわざわざタグを入れなくて良いということですね。

説明はここまでにして、GTMのアカウント作成を行いましょう。
<設定方法>
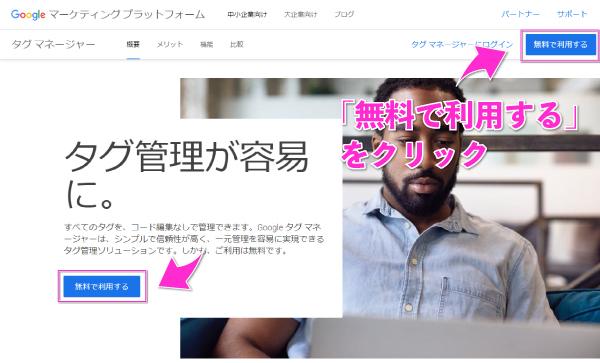
まずはGTM公式サイトへ飛び、「無料で利用する」をクリック

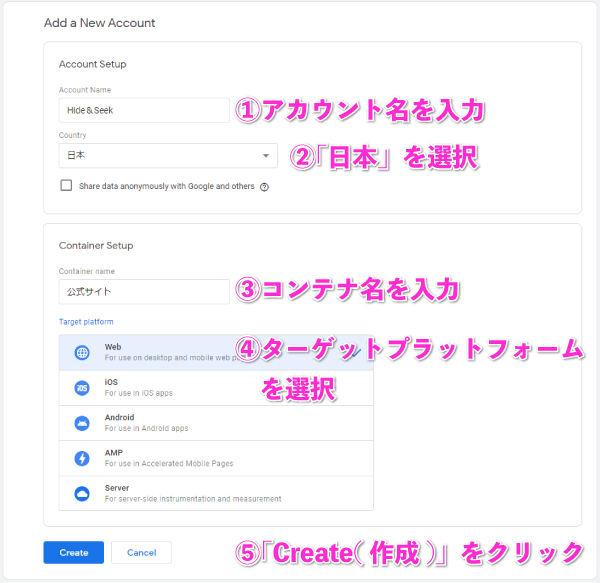
アカウント名には会社名やサイト名などご自身が分かりやすいものを入力、国で「日本」を選択
コンテナ名にはサイト名、もしくはサイト内でジャンルを分けてタグ整理をしたい場合はジャンル名を入力、ターゲットプラットフォームにはご自身が当てはまるものを選択して「作成」をクリック
※ちなみに現在GA4はAMPに対応していません。

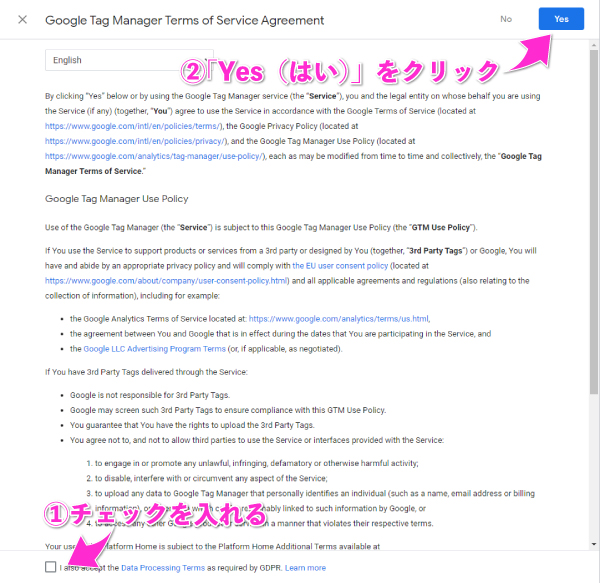
すると利用規約がでてくるので、画像下方にある「GDPR で必須となるデータ処理規約にも同意します。」にチェックをいれて、画像右上の「はい」をクリックするとアカウントが作成されます。
日本語の利用規約がまだサポートされていないため英語のまま進めてください。

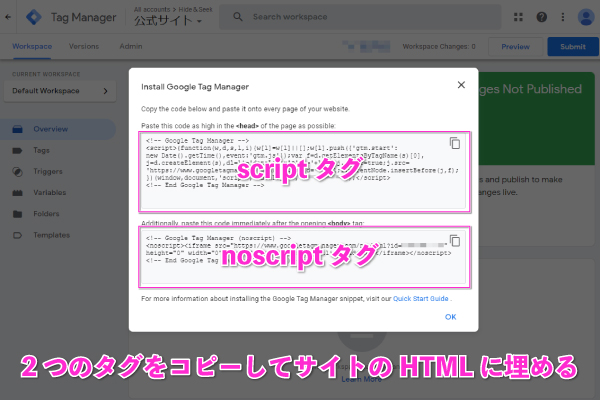
すると下のタグが表示されるため、これを計測したいウェブサイトのHTML内部に埋めます。

※scriptタグは</head>タグ直前、noscriptタグは<body>タグ直後に配置してください。
これでGTMの導入設定は完了です。
③GA4のアカウント作成~プロパティ作成
最後にGA4のアカウントを作成しましょう。
<設定方法>
まずはGA4公式サイトに飛び、「無料で利用する」をクリックします。

もし既にChromeでGoogleアカウントにログインしている状態であれば下の画面が表示されますが、まだログインしていなければログイン画面が表示されるためログインしておきましょう。

未ログインだった方はログイン後に下のページが開かれるので「測定を開始」をクリックします。

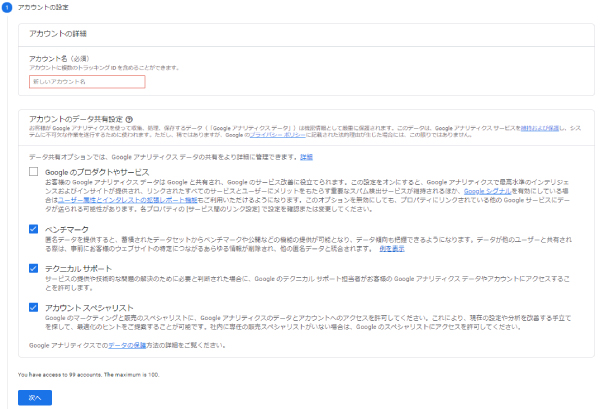
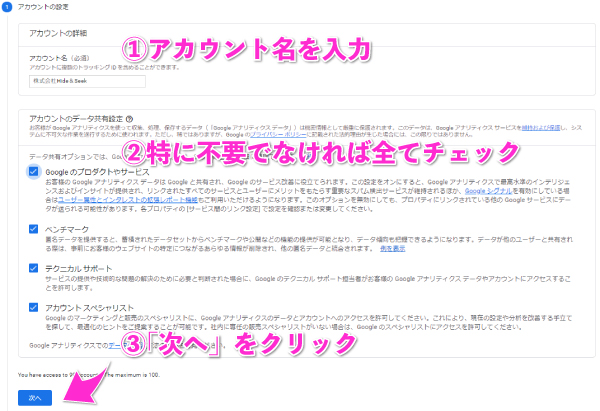
サイト名や会社名など自分が分かりやすいアカウント名を入力し、チェックボックスの要綱を読んで特に問題が無ければ全てチェックを入れ、「次へ」をクリック

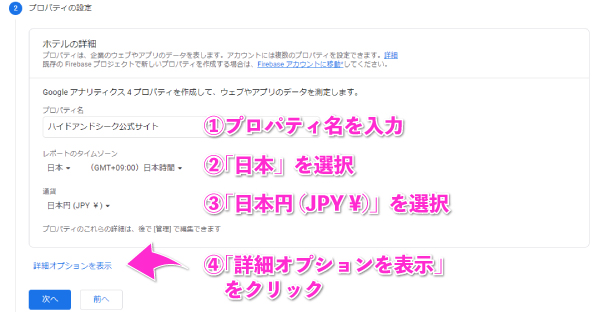
プロパティ名を入力します。サイト名やサービス名など分かりやすい名前をつけましょう。
そしてレポートのタイムゾーンを「日本」に、通貨を「日本円」にした後、左下の「詳細オプションを表示」をクリックします。

ユニバーサルアナリティクスプロパティの作成の右側にあるボタンをオンにして、ウェブサイトのURLを入力したら「次へ」をクリックしましょう。

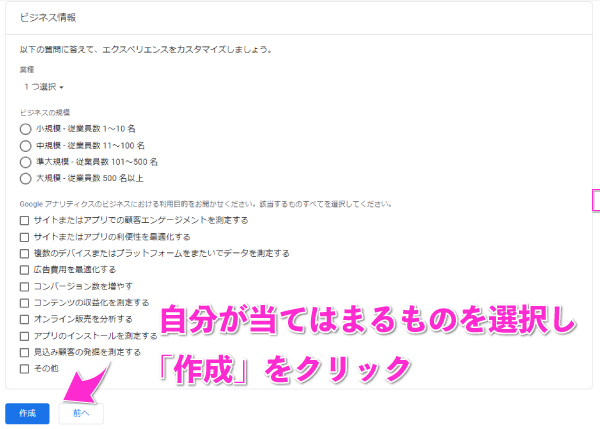
ここであなたが当てはまるものを選択し、「作成」をクリック

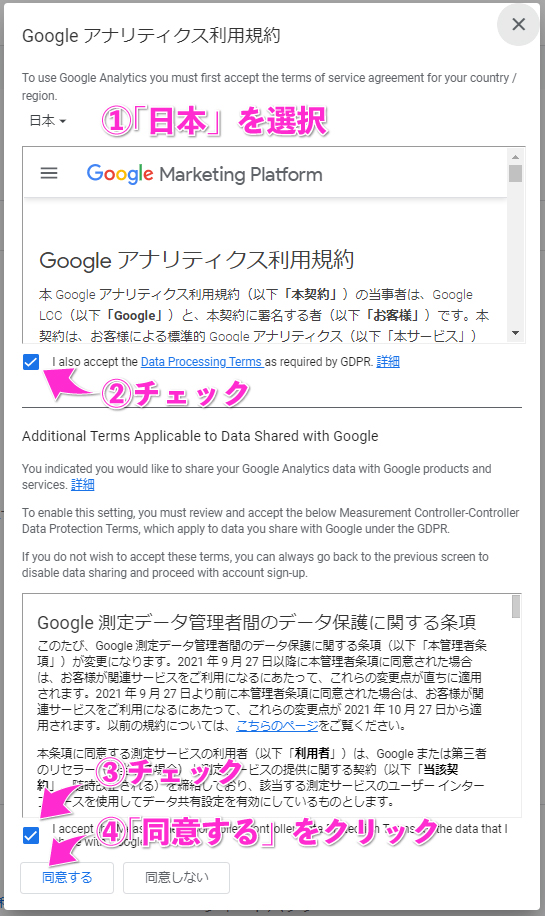
利用規約が出るので、「日本」を選択、2か所チェックを入れて「同意します」をクリックします。

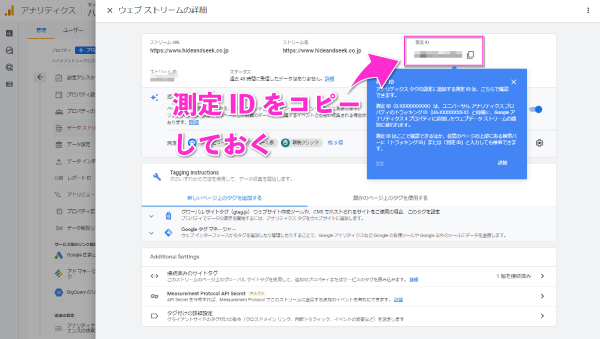
下の画面に飛んだら作成は完了ですが、まだ閉じずに測定IDをコピーしておきましょう。

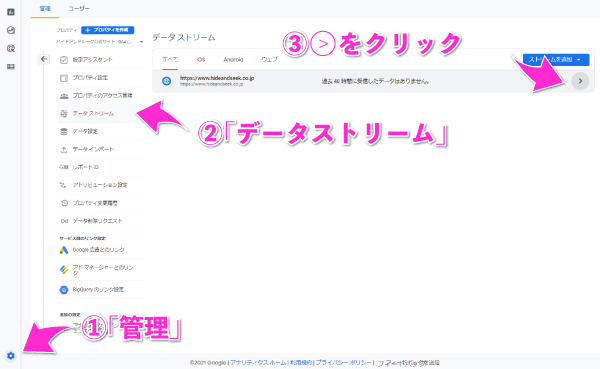
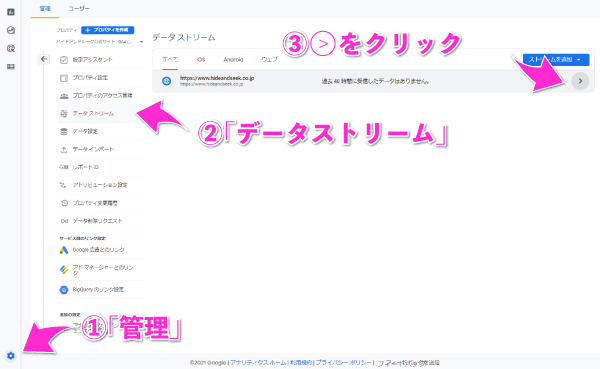
もし閉じてしまったら左下の「管理」→「データストリーム」→今作ったデータストリームの「>」の順に進めば元の画面に戻ります。
↓参考画像

②GTMにGA4のタグを入れる
<設定方法>
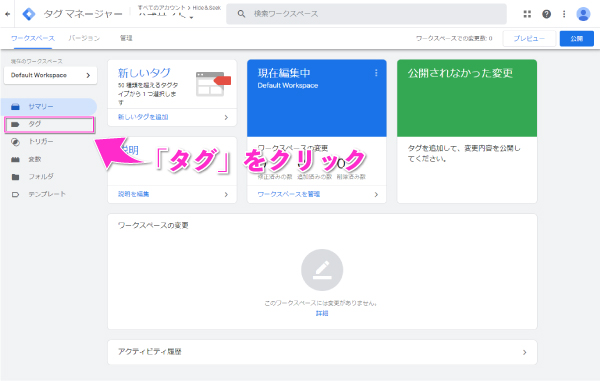
まずGTMの管理画面を開いたら、ワークスペースタブの「タグ」を開きます。

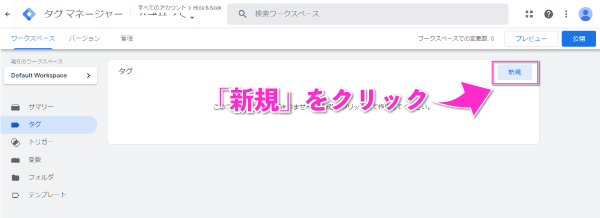
次に「新規」をクリック

タグに「GA4タグ」など分かりやすい名前を付け、「タグの設定」の部分をクリック。

するとタグタイプが表示されるため、おすすめにある「Google アナリティクス: GA4 設定」のタグを選択します。

次にGA4アカウント作成後の画面で表示された測定IDを入力し、「トリガー」の部分をクリック。

「All Pages」を選択します。

下の画像と同じ内容になっていたら「保存」をクリック。

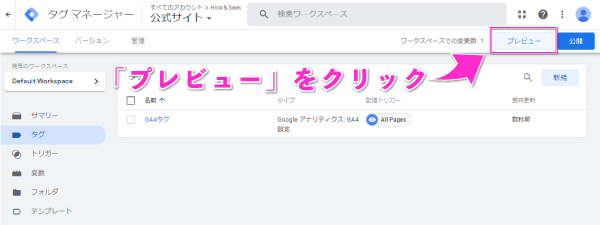
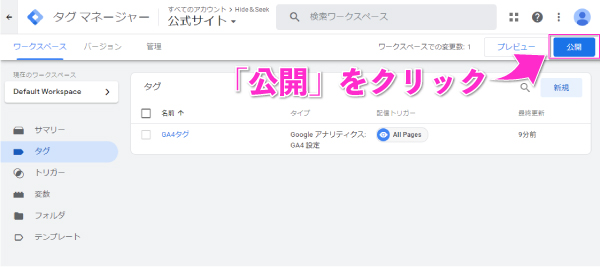
最後にサイトでタグが発火しているかの確認をして、「公開」しましょう。
「プレビュー」をクリックして

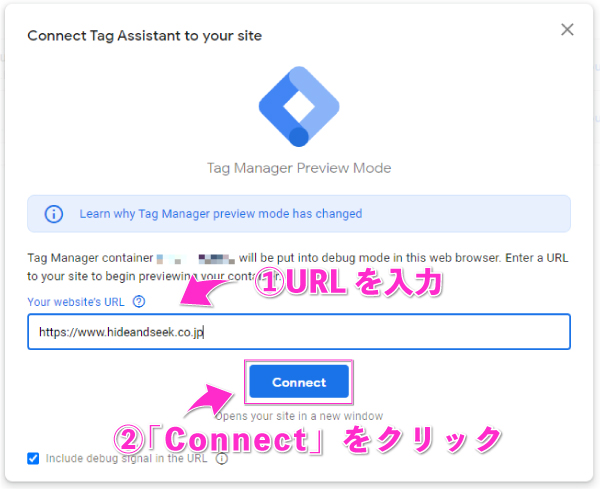
埋めたサイトのURLを入力後、「Connect」をクリックします。

管理画面の「Tags Fired」のところに今埋めた「GA4タグ(あなたがつけた名前)」があれば大丈夫ですが、「Tags Not Fired」のところにあればGTMタグがそのサイトに正常に埋まっていない可能性があるため確認しましょう。
※ちなみにGTMにタグを埋めた際は毎回必ずタグが埋まっているかの確認をプレビューもしくはデベロッパーツールですることをオススメします。
「Fired」に埋めたタグがあることが確認出来たら、こちらの画面に戻り「公開」をクリックします。

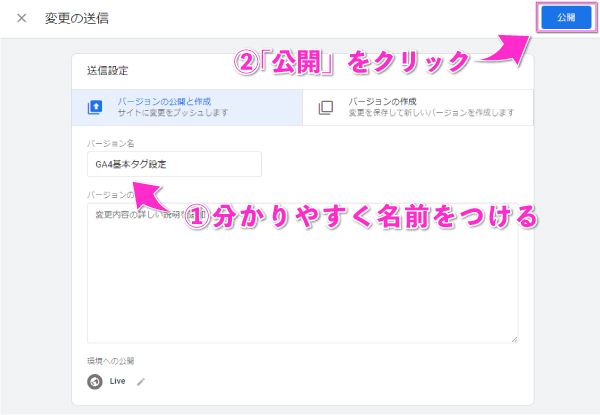
GTMではタグ管理の徹底がしやすいように「公開」ごとに名前と説明をつけることができます。今回は「GA4基本タグ設定」などの名前をつけて公開しましょう。

これでGTMへのGA4初期タグ設定は完了です。
③その他、必ずしておくべき設定
GA4導入設定は以上で完了ですが、まだしておくべき設定が残っているので解説します。
データ保持期間を14か月に設定
まずはデータ保持期間がデフォルトでは「2か月」になっているので、最大の「14か月」に設定し直しましょう。
<設定方法>
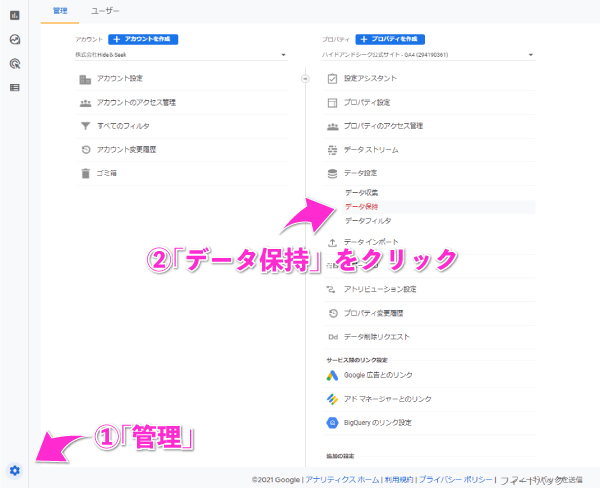
左下の「管理」からプロパティ欄の「データ保持」をクリック

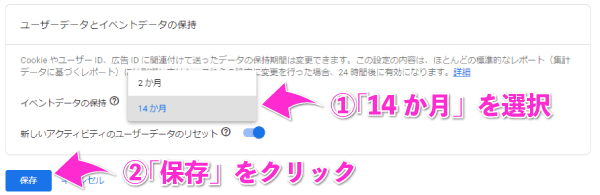
イベントデータ保持を「14か月」にしたら「保存」して完了です。

ちなみにデータ保持期間反映には24時間かかります。
また、14か月に設定しても「年齢」「ジェンダー」「インタレスト」のデータは自動的に2か月で削除されるようです。
自分のIPアドレスを削除
次に自分のIPアドレスを削除します。
これはサイトのデータ分析をする際に、自分のページビューなどのイベントをデータとして反映させないようにするためです。
<設定方法>
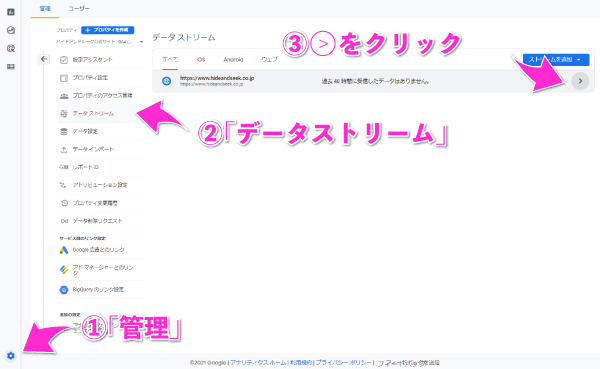
左下の「管理」からプロパティ欄の「データストリーム」をクリック

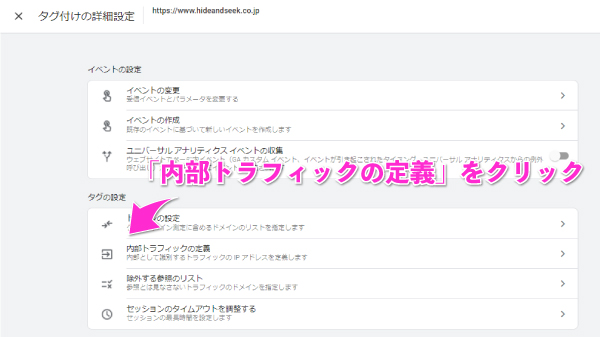
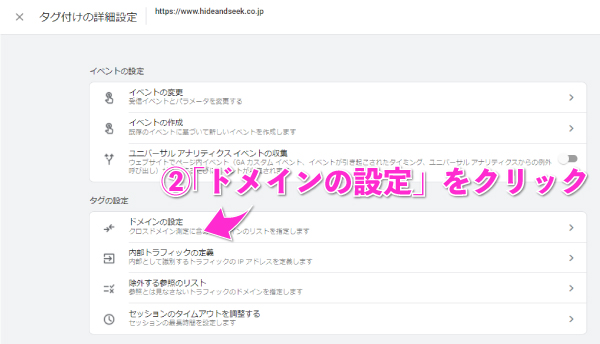
ページ下方の「タグ付けの詳細設定」をクリック

「内部トラフィックの定義」をクリック

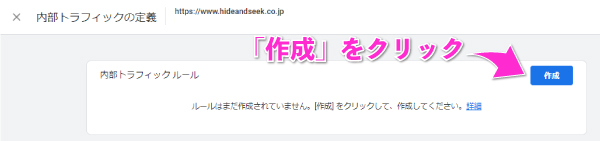
「作成」をクリック

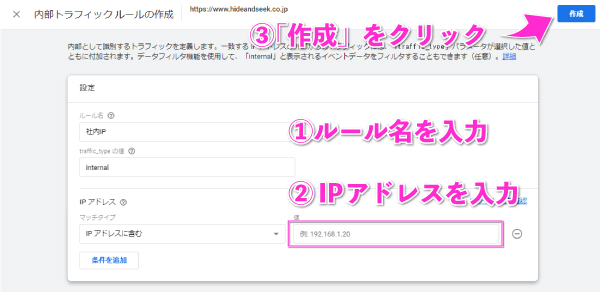
ルール名に「社内IP」など分かりやすい名前を付け、「IPアドレスが次と等しい」を選択し、自分または自社のIPアドレスを入力したら「作成」をクリック

※こちらから自分のパソコンのIPアドレスを確認できます
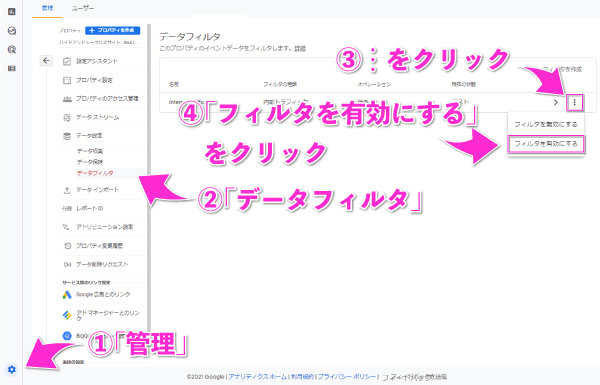
その後また管理ページに戻ってプロパティ欄の「データフィルタ」をクリックし、今作った内部トラフィックの「フィルタを有効」にしたら完了です。

Googleシグナルを有効化する
Googleシグナルを有効化しましょう。
Googleシグナルは異なるデバイスやブラウザからアクセスしたユーザーを同一ユーザーとして計測できる機能です。
これを有効にすることで、従来User-IDが付与されたユーザー(サイトにログインしたユーザー)しかクロスデバイス計測ができませんでしたが、Googleにログインしたユーザーもクロスデバイス計測をすることができるようになりました。
<設定方法>
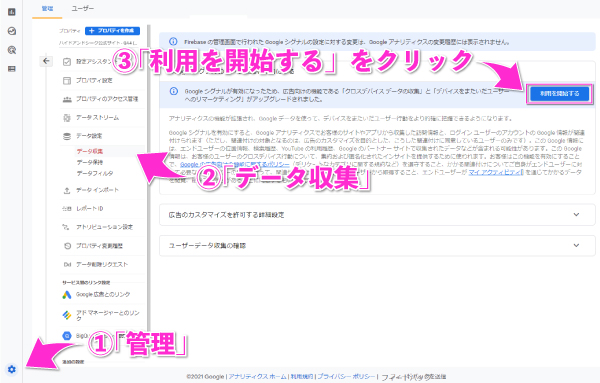
左下の「管理」からプロパティ欄のデータ設定内にある「データ収集」をクリックし、「利用を開始する」をクリックすれば完了です。

クロスドメインの設定
最後にクロスドメインの設定をしましょう。
もし扱っているドメインが1つしかない場合はこの手順は無くて大丈夫です。
<設定方法>
左下の「管理」からプロパティ欄の「データストリーム」をクリック

下方の「タグ付けの詳細設定」をクリック

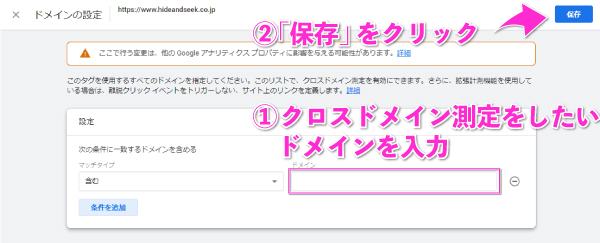
タグの設定にある「ドメインの設定」をクリック

クロスドメイン測定したいドメインを含める形で入力して「保存」をクリックしたら完了です。

これでGA4の設定はある程度完了しました!
あとはレポートに出したい項目に合わせてカスタムコンバージョンを設定するのですが、それはまた次の記事でレポート機能の使い方に合わせてご紹介します!
![]()
この記事を書いた人
Ryutaro
WEBコンサルティング事業部でリスティング広告を含めたアド全般の運用をしています。最近はChatGPTにハマってます。
最新記事Top3